Kamu Ingin Membuat Desain Aplikasi? Inilah Beberapa Tools Mockup yang Bisa Kamu Coba
Selasa, 30 Agustus 2022
Teknokra.id - Hai sahabat Teknokra! Kali ini Teknokra.id akan membagikan informasi terkait mockup dan tools yang bisa kamu gunakan untuk membuatnya. Jika kamu adalah seorang IT atau bergerak di desain, kamu pasti sudah tidak asing lagi dengan kata "mockup". Jadi, apa sih mockup itu?
Mockup adalah suatu gambaran atau desain konsep dari produk yang akan dibuat. Mockup juga dapat dikatakan sebagai bentuk visualisasi yang menggambarkan desain sebuah produk sebelum direalisasikan. Mockup dapat membantu dalam memahami kegunaan dari produk yang kamu buat. Mockup juga ada berbagai jenis loh! Di antaranya mockup aplikasi, website, ataupun kemasan.
.png)
Mockup terdiri dari 2 kategori. Pertama adalah low fidelity mockup. Kategori ini berarti sebuah rancangan desain yang masih sangat sederhana. Sedangkan, kategori yang kedua, yaitu high fidelity mockup, merupakan rancangan yang sudah cukup kompleks dalam menampilkan produknya.
Biasanya, mockup ini akan kamu tampilkan saat melakukan presentasi produk. Jika dalam pembuatan aplikasi atau website, mockup biasanya dibuat untuk menggambarkan proses pada setiap menu yang rencananya akan disediakan pada aplikasi atau website tersebut.
Seperti yang dijelaskan sebelumnya, mockup terbagi menjadi 2 kategori. Dalam pembuatan aplikasi/website, low fidelity mockup dapat ditampilkan hanya dengan rancangan hitam putih dan cukup menyediakan fitur ataupun menu utama yang akan ada dalam aplikasi/website tersebut. Sementara dalam high fidelity mockup, kamu dapat membuat tampilan secara kompleks, baik dari segi pewarnaan (warna primer, hingga gradasi warna, warna button, dll), tata letak, hingga hal rinci lainnya.
Nah, dalam pembuatan mockup tentunya kamu memerlukan bantuan tools digital. Meskipun mockup dapat dibuat dengan menggambar sendiri, namun akan lebih menarik jika mockup dibuat menggunakan bantuan teknologi. Selain lebih efektif waktu, juga dapat menghasilkan mockup yang lebih interaktif.
Lalu, apa sajakah tools itu? Yuk simak selengkapnya!
1. Figma
Aplikasi mockup Figma adalah salah satu aplikasi yang sering digunakan untuk mendesain mockup. Figma dapat kamu akses menggunakan browser (aplikasi web). Figma dapat membantu kamu dalam melakukan wireframing. Selain gratis, Figma juga menawarkan berbagai fitur dan mudah digunakan. Selain itu, tampilan dan juga fitur Figma ini cukup sederhana, sehingga memudahkan para pemula dalam menggunakannya.
2. Canva
Canva merupakan salah satu aplikasi mockup yang cukup populer dan sering digunakan. Canva dapat kamu instal di desktop ataupun android kamu. Selain itu, Canva juga bisa kamu akses menggunakan web browser. Ada berbagai macam template yang sudah disediakan oleh Canva untuk membantu kamu membuat desain suatu produk. Selain mudah digunakan, Canva juga dapat kamu akses secara gratis ataupun berbayar.
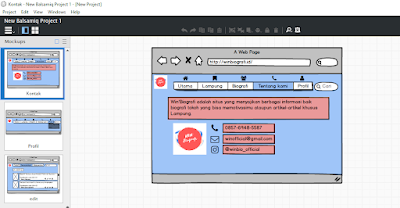
3. Balsamiq Mockup
Balsamiq adalah salah satu aplikasi desktop yang dapat kamu instal di PC atau Laptop kamu. Balsamiq menawarkan tampilan serta fitur yang sederhana namun cukup lengkap sehingga mudah kamu gunakan. Selain itu, desain yang dibuat pada Balsamiq juga cukup sederhana. Untuk pilihan button, kolom input, arrow, dan lainnya pun sudah disediakan. Sehingga kamu tidak perlu repot lagi untuk membuat bagian-bagian tersebut secara manual. Kamu cukup meletakkannya sesuai dengan tempat yang kamu inginkan. Kamu juga dapat memberikan warna pada tampilan mockup yang kamu buat.
4. Mockflow
Mockflow sangat memungkinkan kamu untuk membuat wireframes yang sangat interaktif dan prototipe UI. Selain itu, Mockflow dapat memungkinkan penggunanya untuk saling berkolaborasi dalam proses pengerjaannya.
5. Proto.io
Merupakan sebuah platform prototyping yang didesain khusus untuk membuat mockup aplikasi mobile. Ada bermacam fitur yang ditawarkan untuk membuat mockup menarik dan kompleks. Proto.io dapat diakses di berbagai perangkat.
6. Wirefy
Wirefy adalah contoh software wireframing online yang dapat kamu gunakan untuk membantu membuat website serta pengembangan alat. Dengan Wirefy, kamu dapat mempercepat proses desain. Hal ini dikarenakan Wirefy bisa menciptakan transisi yang lebih alami antara sketsa awal dan hasil kerja.
7. Bubble.io
Bubble.io adalah salah satu website yang bisa kamu gunakan dalam pembuatan mockup website. Kamu juga dapat berkolaborasi dengan anggota tim mu dalam membuat mockup di situs ini. Selain itu, dengan menggunakan Bubble.io, kamu dapat langsung membuat fungsionalitas dari website kamu sehingga lebih interaktif. Oleh sebab itu, Bubble.io juga disebut sebagai No coding apps, atau pembuatan aplikasi tanpa kode. Jadi kamu dapat berlatih membuat website di situs ini tanpa menggunakan bahasa pemrograman.
Nah, itulah penjelasan terkait mockup dan beberapa tools yang Teknokra.id rekomendasikan untuk kamu. Semoga bermanfaat (Penulis: Dwindy Monica).
